こちらのサイトではDRUPAL10に関連する記事を掲載しています。
記事はこちらから引用させていただきました
Plant UML Style編
書き方
接頭語はskinparam
ネイティブなCSSっぽい
skinparam hogehogeParam1 value1
skinparam hogehogeParam2 value2
skinparam hogehogeParam3 value3
/* 上と下は同じ */
skinparam hogehoge {
Param1 value1
Param1 value1
Param1 value1
}
個別に名称を設定することでそれぞれに反映させることができる
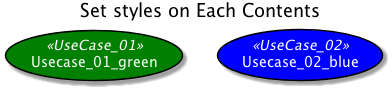
Sample
@startuml
skinparam Usecase {
BorderColor Black
FontColor White
StereotypeFontColor White
BackgroundColor<<UseCase_01>> Green
BackgroundColor<<UseCase_02>> Blue
}
title Set styles on Each Contents
usecase (Usecase_01_green) <<UseCase_01>>
usecase (Usecase_02_blue) <<UseCase_02>>
@endumlResult

クラス名一覧
一覧
表サンプル
| Param Name | 説明 |
|---|---|
| sample | 図 |
全体共通
- (Class名)FontName
- (Class名)FontColor
- (Class名)FontSize
- (Class名)FontStyle
全体共通一覧
よく触るスタイルたち
アクター(Actor)
- ActorBackgroundColor
- ActorBorderColor
- ActorStereotypeFontName
- ActorStereotypeFontColor
- ActorStereotypeFontSize
- ActorStereotypeFontStyle
アクタースタイル一覧
エージェント(Agent)
- AgentBackgroundColor
- AgentBorderColor
- AgentBorderThickness
- AgentStereotypeFontName
- AgentStereotypeFontColor
- AgentStereotypeFontSize
- AgentStereotypeFontStyle
エージェントスタイル一覧
矢印(Arrow)
- AgentBackgroundColor
- AgentBorderColor
- AgentBorderThickness
- AgentStereotypeFontName
- AgentStereotypeFontColor
- AgentStereotypeFontSize
- AgentStereotypeFontStyle
矢印スタイル一覧
バウンダリー(Boundary)
- BoundaryBackgroundColor
- BoundaryBorderColor
- BoundaryStereotypeFontName
- BoundaryStereotypeFontColor
- BoundaryStereotypeFontSize
- BoundaryStereotypeFontStyle
バウンダリースタイル一覧
凡例(Legend)
- LegendBackgroundColor
- LegendBorderColor
- LegendBorderThickness
凡例スタイル一覧
ノード(Node)
- NodeBackgroundColor
- NodeBorderColor
- NodeStereotypeFontName
- NodeStereotypeFontColor
- NodeStereotypeFontSize
- NodeStereotypeFontStyle
Nodeスタイル一覧
メモ(Note)
- NoteBackgroundColor
- NoteBorderColor
- NoteBorderThickness
- NoteShadowing
- NoteTextAlignment
メモスタイル一覧
アクティビティ図 ( Activity )
- ActivityBackgroundColor
- ActivityBarColor
- ActivityBorderColor
- ActivityBorderThickness
- ActivityEndColor
- ActivityStartColor
- activityDiamondBackgroundColor
- activityDiamondBorderColor
- activityDiamondFontColor
- activityDiamondFontStyle
アクティビティ図スタイル一覧
ユースケース図 ( Usecase )
- UsecaseBackgroundColor
- UsecaseBarColor
- UsecaseBorderColor
- UsecaseBorderThickness
- UsecaseStereotypeFontName
- UsecaseStereotypeFontColor
- UsecaseStereotypeFontSize
- UsecaseStereotypeFontStyle
ユースケースのスタイル一覧
特殊コマンド群
デフォルト ( Default )
すべてのグラフに反映させるというとても便利なやつ
- MonospacedFontName
- TextAlignment
一覧
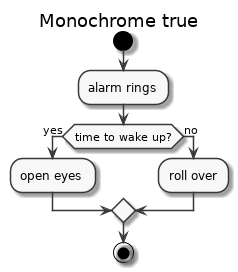
モノクロ ( Monochrome )
図をモノクロに変える
 |
|---|
Monochrome true |
Participant幅 ( ParticipantPadding )
図のPaddingを指定
 |
|---|
ParticipantPadding 200 |
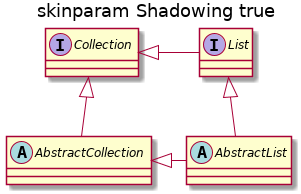
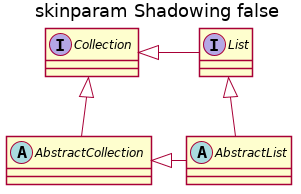
影 ( Shadowing )
図に影をつけるか否かを指定
 |  |
|---|---|
Shadowing ture | Shadowing false |
記事はこちらから引用させていただきました
UMLの定義
UMLとは(Unified Modeling Language)の略で、統一モデリング言語と訳されることが多いです。言語と書かれているので非エンジニアの方は忌避してしまうかもしれませんが、極論を言うと誰でもわかるようにある一定の規格をまとめた図の総称です。
UMLとは、オブジェクト指向のソフトウェア開発において、データ構造や処理の流れなどソフトウェアに関連する様々な設計や仕様を図示するための記法を定めたもの。ソフトウェアのモデリング言語の標準としてとして最も広く普及している。 *1
主にシステムを開発する際の設計時に作成されることが多いです。
そもそも、なぜUMLなどというモノが必要なのかというと、大きく4つの理由があります。
- 開発チーム内でのプロダクト(開発物)に対する共有を図るため
- エンジニアも一人の人間。感じ方・考え方は人それぞれ。
複数の作曲家が「なんか、POPでイカした90秒の曲作って」と依頼を受けた場合、誰一人として同じ曲を作れないのと一緒。
システムも音楽も実体がないので、密な共有がないと同じものを作ることができないのは当たり前。
- エンジニアも一人の人間。感じ方・考え方は人それぞれ。
- 開発にかかわらない人でも、システムのできること・できないこと等の共有を図るため
- 依頼者も開発者もそれぞれ一人の人間。言葉だけですべてのイメージを共有できるのであれば、それはすでに超能力の一種。
エンジニアが「ここの仕様どうしましょうか?」ってめっちゃ聞いてきても、キチンと答えてあげてください。彼らは使う人達の要望をお金と時間と人間関係が良好な限り最大限叶えようと努力しています。
- 依頼者も開発者もそれぞれ一人の人間。言葉だけですべてのイメージを共有できるのであれば、それはすでに超能力の一種。
- 開発チームがいなくても、他のエンジニアが設計を把握するため
作った人が皆やめてもギリギリ生き残る
- プロダクトの問題点を洗い出しやすくするため
- システムの仕様書とか設計とかを書くと、色んな人からレビューをもらうことができ、システムの穴を見つけたりすることができる。
アジャイル手法で開発を進めていない会社で「なんでシステム開発をするときにUMLみたいな図を書くんだ!! さっさと作ればいいじゃないか。」みたいなことを言い出す上司がいたら、上記の理由を言って説明してあげてください。アジャイル手法を使っているからと言って、全く設計しないところは逆にやばいので気をつけて(特に第3項目)
UMLの種類
前節でご紹介したとおり、UMLはソフトウェアの設計するために用いられる図なので、様々な種類があります。 ここではとりあえず、主要なUMLを列挙し、次節でそれぞれのUMLの細かいところの説明をします。
UMLの使いみち
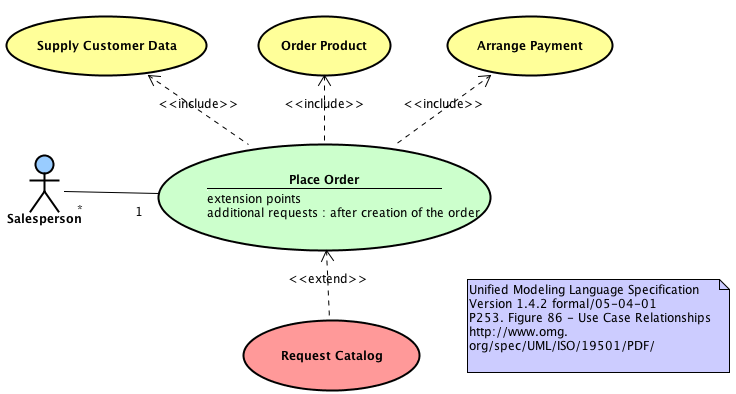
ユースケース図
丸い枠内の内容をユースケース、人形をアクター(Actor)と呼ぶ。
Actorはシステム(対象)外のシステム(対象)に対して何らかのユースケースを実施可能なすべてのモノを指す。(人だけじゃなくて、外部のBotなどもActorになり得る)
Actorとユースケースが線でつながっている場合は、
(Actor)は(ユースケース)の機能を利用できる
ということを意味する。
| inculde | extend |
|---|---|
 |  |
 |  |
システム設計以外ユースケース図を使う場合
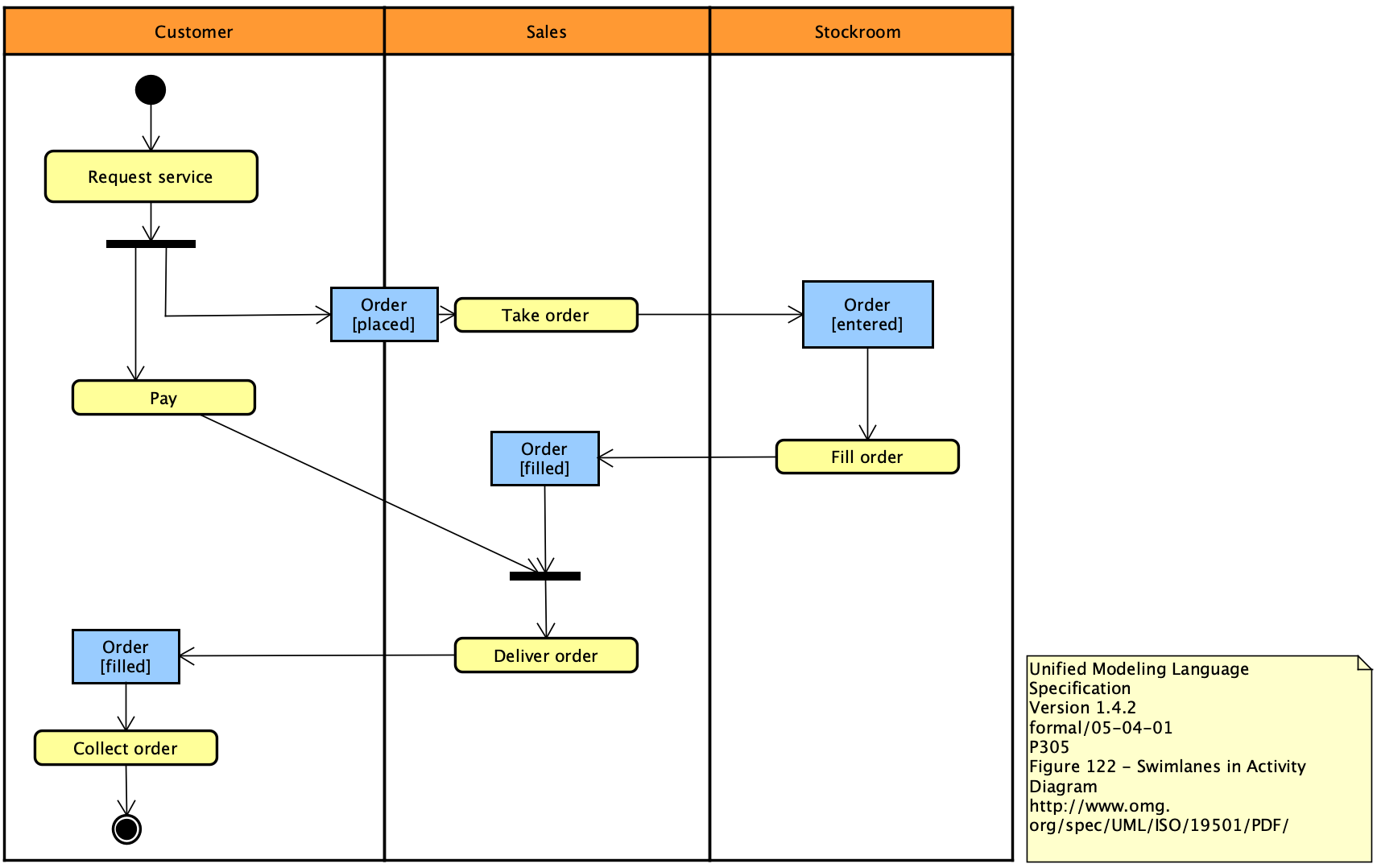
アクティビティ図
物事の初期状態から最終的な状態までの行動を図示するUML。
記号(構成要素)がたくさんあるけど、詳しく知らなくてもおおよそ分かる。 構成要素一覧
図の特性上、システムのフローはもちろん、私生活の一部も図示することができる。
たぶん利用範囲が一番広い図。 私生活で使う例
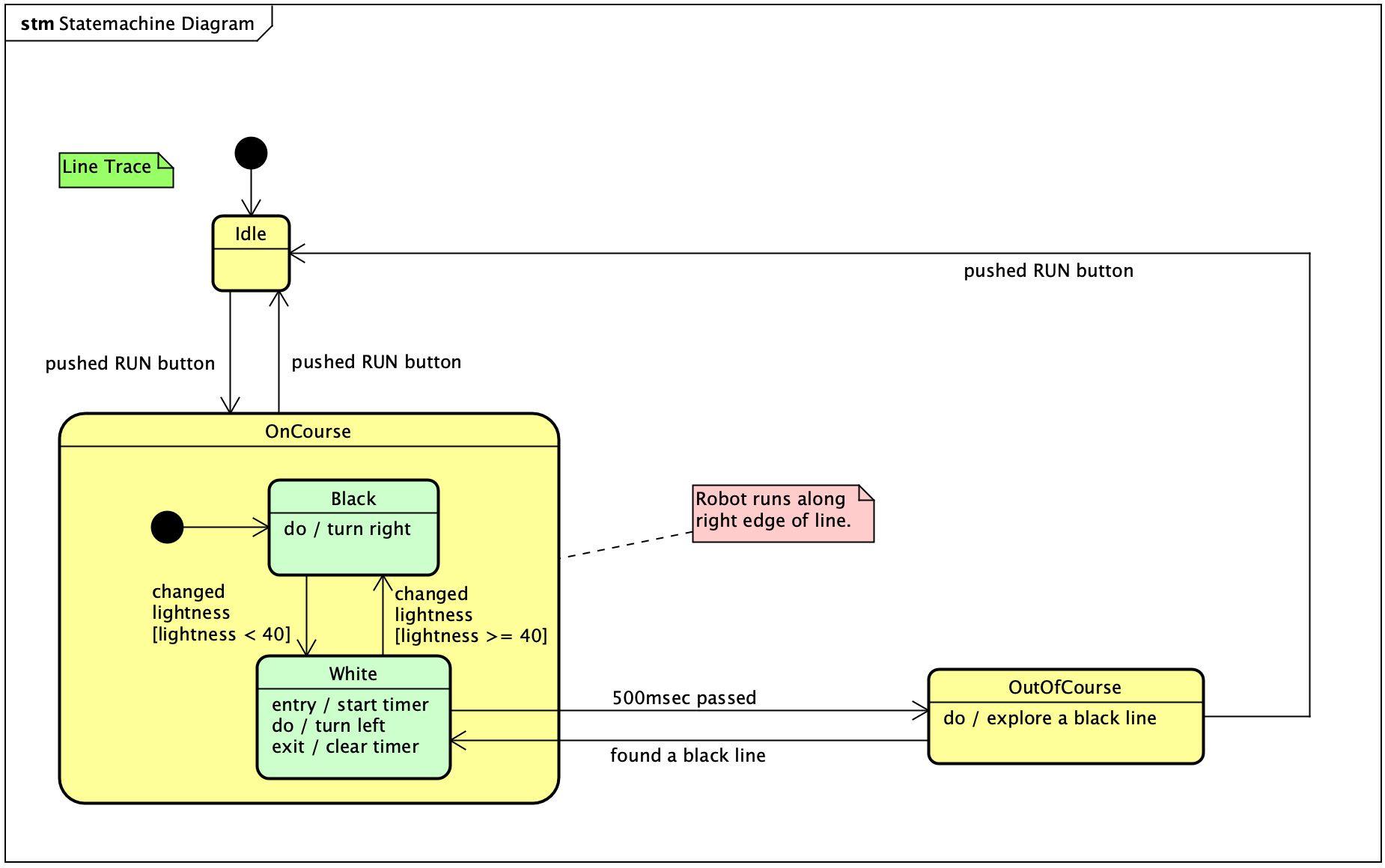
ステートマシン図
対象(オブジェクト)の状態線を表現するためのUML。
対象が主体になるところがポイント。
実施者単体にフォーカスして、どんな動きをするのかを図示する感じ。 具体的なサンプル画像
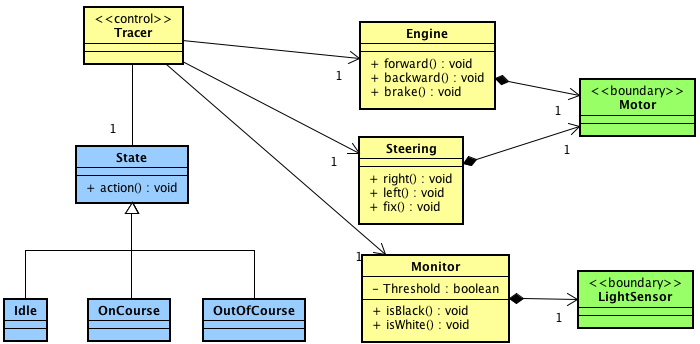
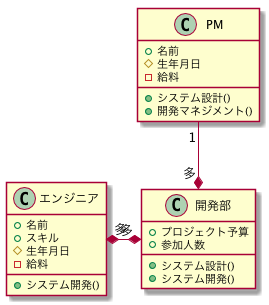
クラス図
システムを構成するクラスとそれらの関係を表現するUML。
一つのまとまりの持つクラスの属性や機能をわかりやすく示し、それらの関係性を表現する。

PlantUML記述例
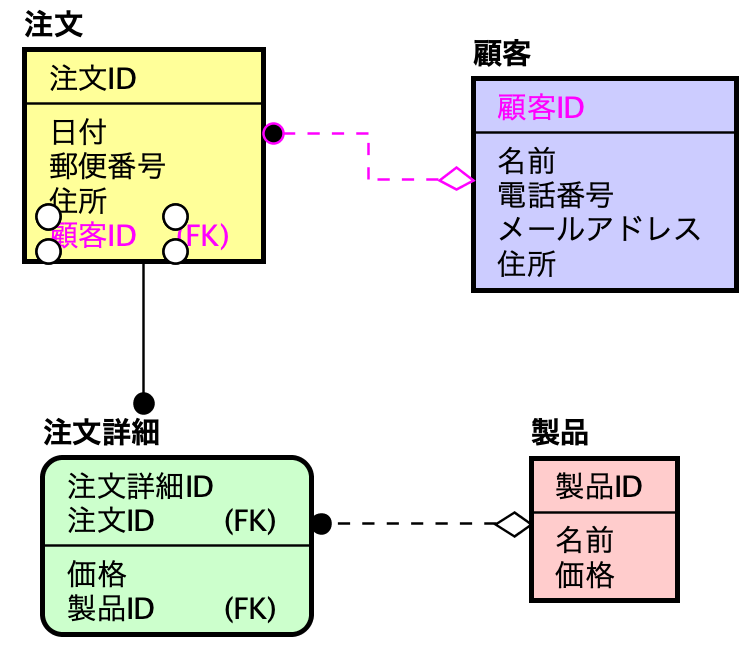
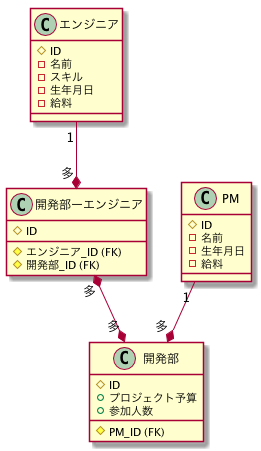
ER図
ER図のERとは、Entity Relationshipの略称であり、データベースのテーブル(Entity)とテーブル同士の関連(Relationship)を示したUMLです。
クラス図から機能がなくなって、主キーや外部キーが増える以外はクラス図とほぼ同じ書き方。 RDBを設計するときによく使われる図。

PlantUML記述例
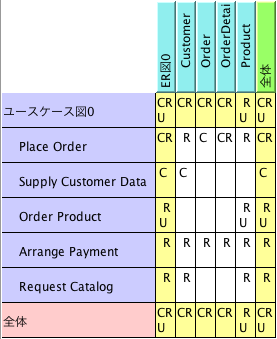
CURD図
データの操作に着目して機能を洗い出すときに用いるUML。
マトリックス形式で記述できれば何でもOK。
「このデータって更新できないんだっけ?」や「このデータの削除ってどうやってやるんだっけ?」みたいなことを確認できる。
例)
| ユーザー情報 | |
|---|---|
| ユーザー登録 | C |
| ユーザー一覧 | R |
| ユーザー情報詳細 | R,U |
| ユーザー情報削除 | D |
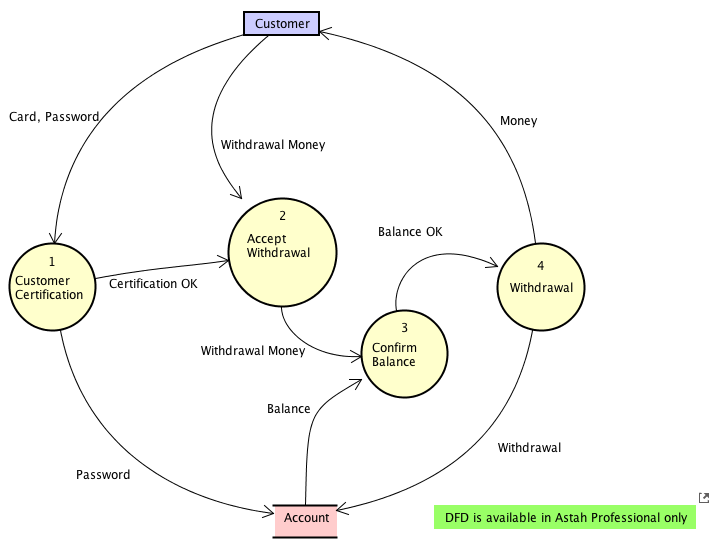
データフロー図
データの入出力や流れを可視化する図外部実体、データストア、プロセス、データフローという4つの要素から記述される。
要素の表現方法は、派閥によって2つある。(Yourdon & DeMarco記法 VS Gane & Sarson記法) ※ Yourdon & DeMarco:YD
※ Gane & Sarson:GS
| 要素 | 説明 | YD | GS |
|---|---|---|---|
| データフロー | データの流れを示す 矢印とその要因 |  |  |
| プロセス | データを書き換えるような 処理を実施する行動(動作) |  |  |
| 外部実体 | 対象(システム)に関連する 自分以外の対象 |  |  |
| データストア | データの永続的な保存先 DBやデータレイク等 |  |  |
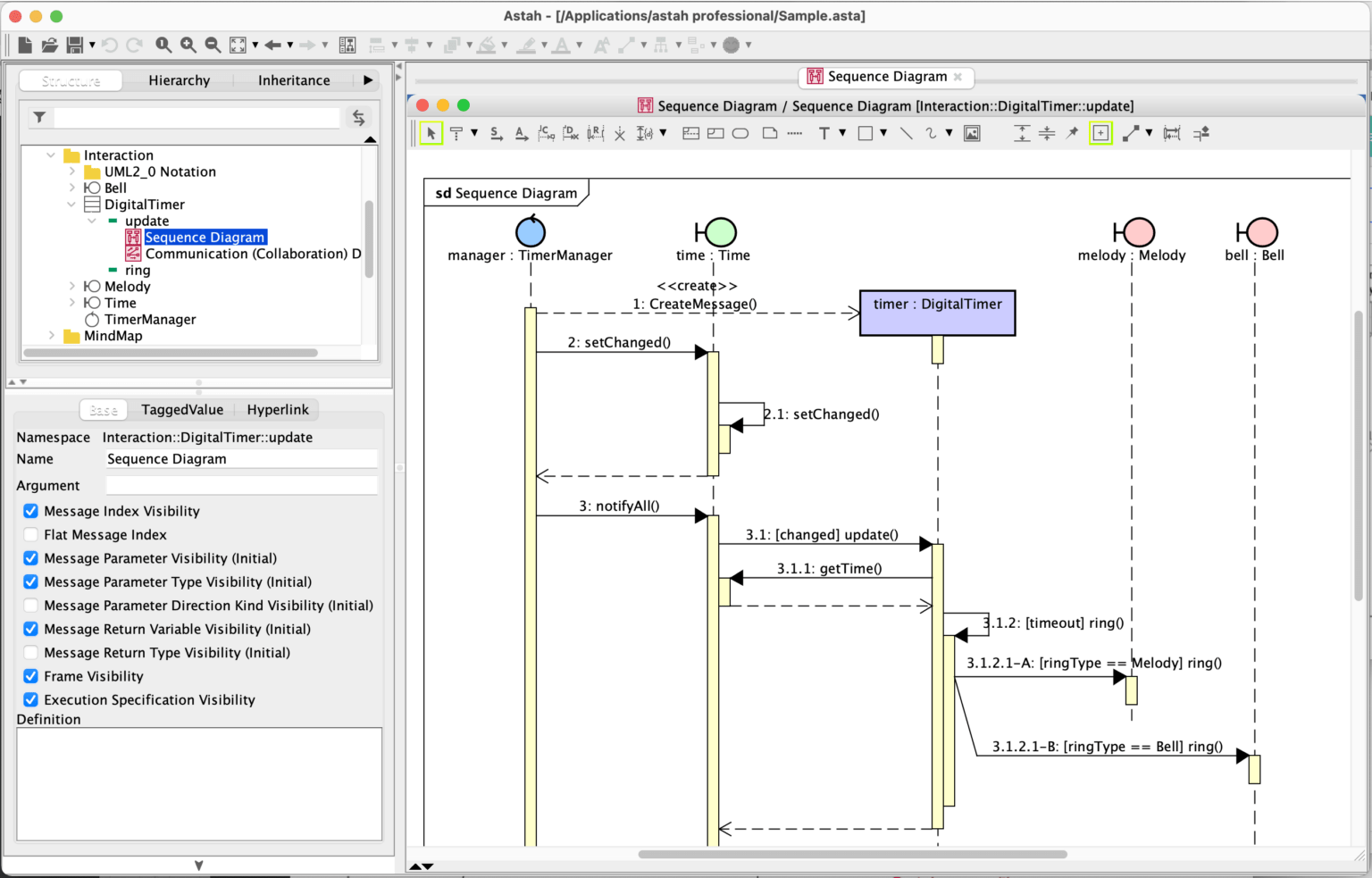
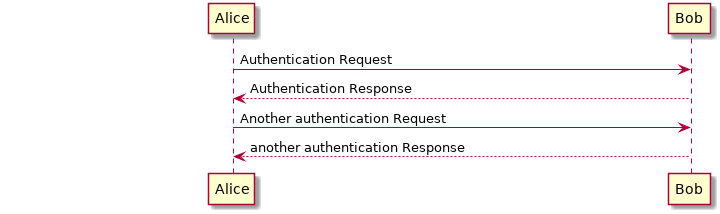
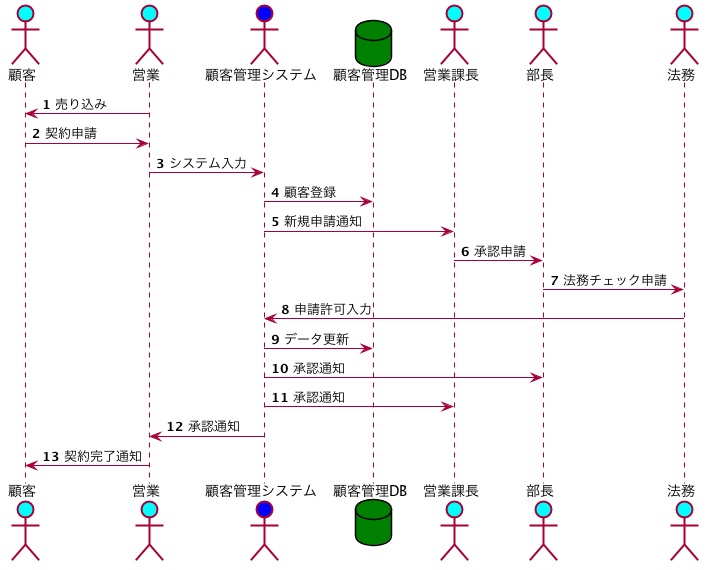
シーケンス図
クラスやオブジェクト間のやり取りを時間軸ごとに表現するUML
バケツリレーみたいに、何がどうするのかがわかる。
sample

PlantUML記述例
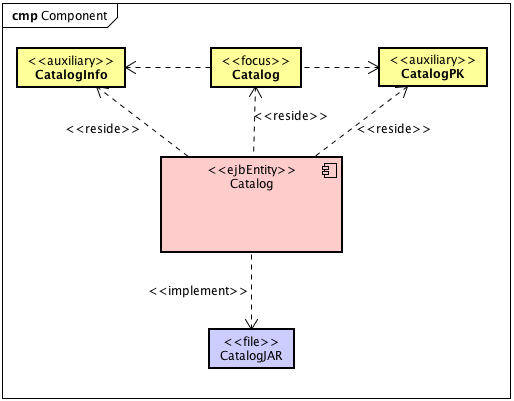
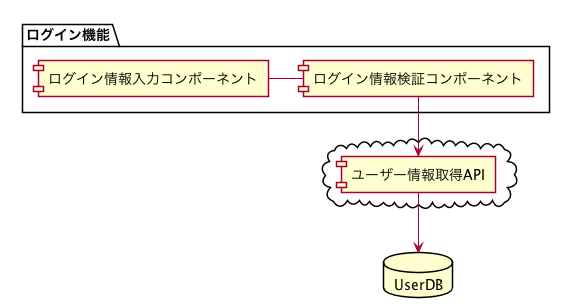
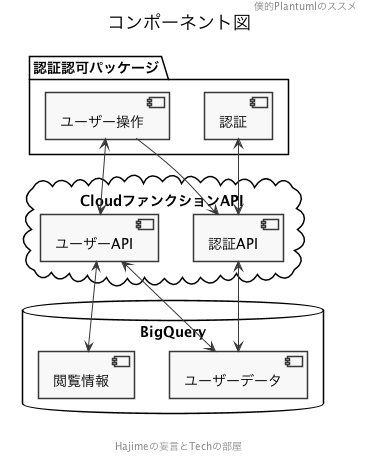
コンポーネント図
複数のクラスで構成される挙動を、コンポーネントという1つにまとめて、1つのクラスのように取り扱うための表現。

PlantUML記述例
第3章: PlantUMLとは?
テキストベースで記述した様々な図を生成するツール。
前章で、PlantUML記述例というところに書かれているものがPlantUMLでの記法になります。
公式サイトは、英・独・西・仏・日・韓・露・中の8カ国語分のドキュメントが用意されています。
ただ、ドキュメントがあまり詳しくないので、Ashley Engelund氏が個人でドキュメント(Ashley’s PlantUML Doc)を作っています。(前回ご紹介したドキュメントはこちらになります。)
こちらのドキュメントは、メチャチャ詳しく細かくPlantUMLに関して記載してありますので、英語の読解に自身のある方はこちらを見てみるのも良いかもしれません。
PlantUMLを使うメリット
PlantUMLのメリットは色々ありますが、一番メリットが大きいのは、一番最後のMarkdownの中に挿入できるものが増えてきた点です。  *6
*6
例えば、システムを開発する際にそのドキュメントをMarkdownでReadMeとして記述することが多々あるかと思います。
その際に問題になってくるのが、UMLなどの画像ファイルを更新したい場合の対応です。
Markdownファイル上で画像を記述できるということは、画像ファイルのもととなるツールのダウンロードや、画像自体の元ファイルの管理などをする必要がなくなるということと同義です。
つまり、UMLを共同で編集する場合や、共同で確認・更新するという作業をする点で、準備をする必要がないため、すぐに変更したり共有したりすることができます。
PlantUMLを使うデメリット
前節ではメリットを熱く書き連ねましたが、もちろんデメリットも存在します。
中でも一番大きなデメリットは、ローカルでの環境構築が少し面倒という点です。
Onlineで書くことができるツール・サービスが増えてきていますが、やはりローカル環境で記述してローカルで確認したいということも多いでしょう。
いろいろな方法がありますが、今回はMacユーザの私が活用している、Atomエディター内で編集と表示確認をする方法をご紹介します。
記事はこちらから引用させていただきました
1. 全般
1-1. コメント
ここで書くコメントは、PlantUMLでの記述中にメモとして残すコメントです。
なので、図には反映されません。
本記事ではわかりやすさのため、サンプルのPlantUML上にコメントを残していきますので、最初にご紹介します。
書き方
1行のみのコメント`
複数行のコメント
/` HOGE FUGA `/
sample
@startuml ` 1行のみのコメント ` 簡潔かつわかりやすく書くことが大事 /` 複数行に渡るコメント ガッツリ説明を入れる場合などに使う `/ @enduml
1-2. タイトル・ヘッダー・フッター
| 項目 | 説明 |
|---|---|
title | ページにタイトルを付ける |
header | ページにヘッダーを付ける |
footer | ページにフッターを付ける |
Sample
1-3. ページ分割
newpage を入れることでグラフを分割して、ページを分けることができるnewpage 前後ではスタイルやヘッダー・フッター・タイトルなどすべて受け継がないので、同一ファイル内で複数の画像を生成するというイメージのほうがあっているかも‥
1-4. ノート(メモ)
PlantUMLではあらゆる要素に対して、メモを差し込むことができる。
キーワードは noteで、様々な方法でノートの挿入が可能になっている。
また、差し込んだメモ内には次のHTMLタグなどを利用することができる。 利用可能タグ一覧 Sample
1-5. 表示順序
描画の順番を左右方向か、上下方向化を指定する。
defaultは上下方向。
| key | sample |
|---|---|
top to bottom direction |  |
left to right direction |  |
Sample
1-6. ライブラリー
PlantUMLではスタンダードライブラリーとして AWSやAzure、Cloud InsightなどのLibraryが用意されており、実際にPlantUMLで利用することができる。 Sample
2. 振る舞い図
2-1. 全般
2-1-1. シーケンス番号付
振る舞い図における順序において、上から順に番号付をしてくれる機能。autonumber <連番開始数(省略可)> <数字送りの幅> "<フォーマット>" Sample
2-1-2. 境界線・遅延・間隔
| key | 名称 |
|---|---|
== <境界線名称> == | 境界線 |
... | 遅延 |
||<間隔px>|| | 間隔 |
Sample
2-1-3. 条件
エンジニアの方なら見慣れた ifやelseを使う処理。
サンプルを見るのが一番早いやつ。 Sample
2-1-4. 繰り返し
ある条件がクリアするまで繰り返す。
繰り返しには後判定と前判定の2パターンがある。
| key | 繰り返しパターン | 詳細 (処理Aを繰り返す場合) |
|---|---|---|
repeat while | 後判定 | Aの処理が終了した後に繰り返すかどうかの判定をする |
while | 前判定 | Aの処理を実施する前に実施するかどうかの判定をする |
Sample
2-1-5. 並列処理
複数の処理を同時並行で処理する場合の記述する。
フォークノードやジョインノード等と呼ばれる。 Sample
2-2. ユースケース図
ユースケース図ではいろいろな記号を使うので、それぞれの書き方をまとめます。
| 名称 | キーワード | 省略記法 | サンプル |
|---|---|---|---|
| ユースケース | usecase ユースケース | (ユースケース省略記法) |  |
| アクター | actor アクター | :アクター省略記法: |  |
| ステレオタイプ | <<ステレオタイプ>> |  | |
| 関連(矢印) | ->,-->,..|> | なし |  |
矢印サンプル ユースケース図Sample
2-3. アクティビティ図
アクティビティ図にも記号が複数あるのでそれぞれまとめます。
| 名称 | キーワード | 省略記法(ベータ版) | サンプル |
|---|---|---|---|
| アクティビティ | “アクティビティ” | :アクティビティ; |  |
| 初期ノード | (*)--> | start |  |
| 終端ノード | -->(*) | stop |  |
| 動線 | |<動線名称>| | |<動線名称>| |  |
導線Sample 上記導線Sample Sample
3. 状態図
3-1. クラス図
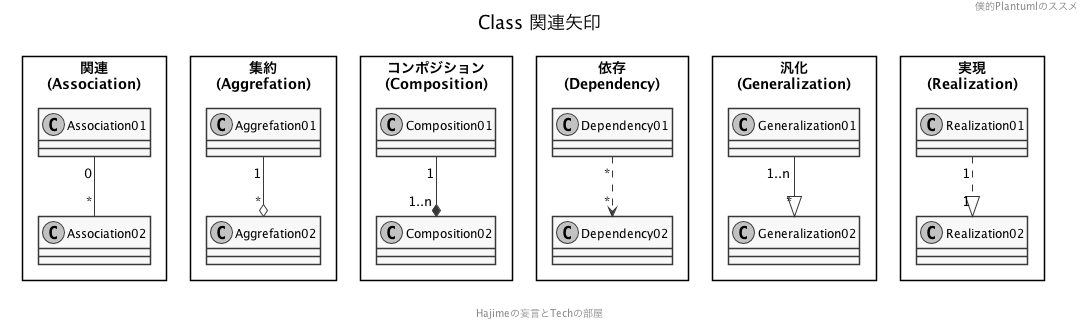
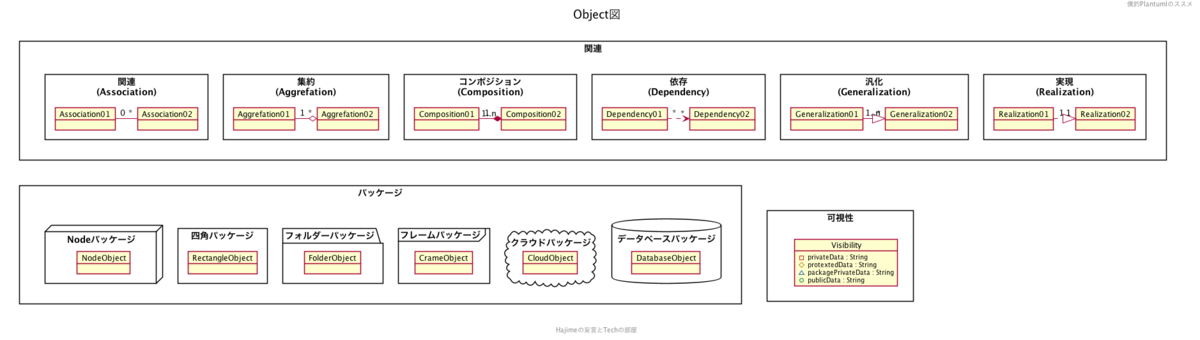
クラスの関連を示す矢印の記法は3種類あります。
| Type | key |
|---|---|
| 関連(Association) | --- |
| 集約(Aggregation) | o-- |
| コンポジション (Composition) | *-- |
| 依存(Dependency) | <.. |
| 汎化(Generalization) | <|-- |
| 実現(Realization) | <|... |
また、下記のように接続するクラスと関連の矢印の間に"で1や*などの多重度をラベルとしてつけることができます。
Class01 "1" --- "1..n" Class02

関連矢印Sample
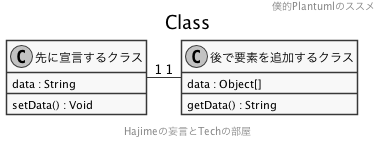
クラスは上記で説明した関連を使えば勝手に作成されますが、中身を詳細に書こうと思うと、きちんと定義して上げる必要があります。
定義の仕方は大きく「最初に{}を使ってフィールドとメソッドを作る方法」と「宣言した後にそれぞれのエレメント等を定義する方法」、2パターンあります。

クラス宣言Sample サンプル図は上記のもの
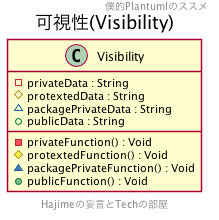
クラスの中にはデータ・もしくはfunctionの可視性を定義することができます。
| Type | Key | 内容 |
|---|---|---|
| private プライベート | - | 宣言クラスのみアクセス可能 |
| package private パッケージプライベート | ~ | 宣言クラスと同パッケージのみアクセス可能 |
| protected プロテクト | # | 宣言クラス・サブクラスのみアクセス可能 |
| public<パブリック> | + | すべてのクラスからアクセス可能 |

可視性(Visiility)Sample サンプル図は上記のもの
クラス図はパッケージとしてまとめることができます。 パッケージSample 図は上記
パッケージSample 図は上記
クラスで使われる目印文字を指定して利用することができます。 目印文字指定Sample
目印文字指定Sample
3-2. コンポーネント図
関連や矢印等の書き方はクラス図と同じ。[] 内でくくるとコンポーネントの表記に変わる。

コンポーネント図Sample 上記の図
3-3. オブジェクト図
オブジェクト図はPlantUML上の記述方法がほぼほぼクラス図と同じで、「クラス図からファンクション部分がなくなったもの」という認識で十分です。
使い方も Objectというキーワードを入れると後はClass図のときと同様に利用することができます。

Sample 図は上記
4. その他
実はPlantUMLはUMLだけではなく様々なものを扱うことができます。
今回はその中でも使い勝手の良いものをいくつかご紹介します。(サンプルと書き方だけですが…。)
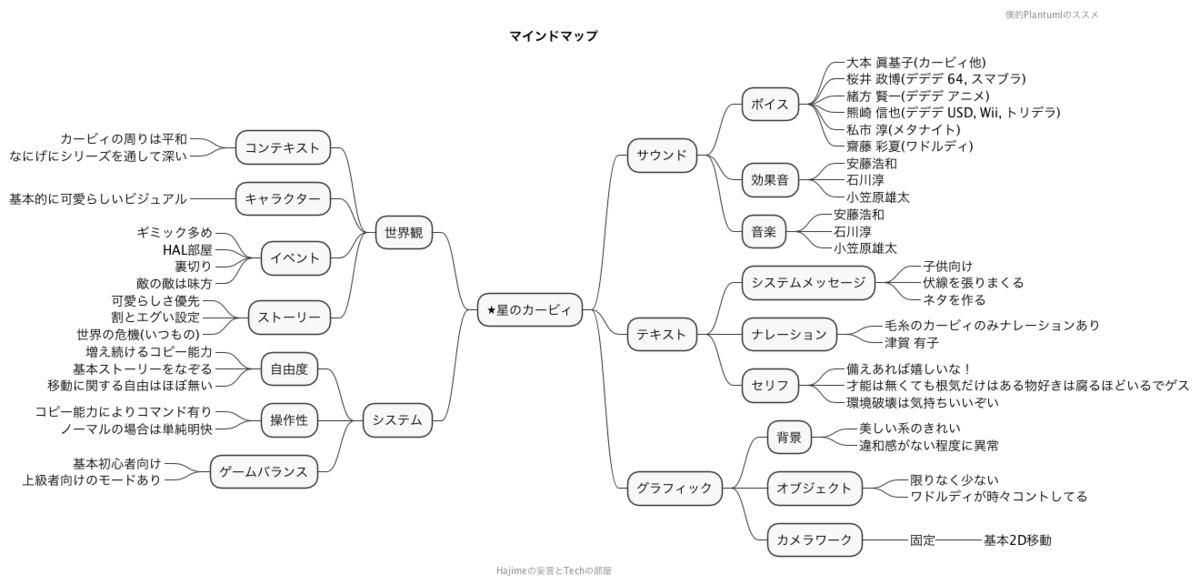
4-1. マインドマップ
@startmindmap @endmindmapを使う。
Markdownのリストみたいな書き方。
子要素にする場合は親要素の直後に「親要素の*の数+1」個の*を先頭につけて記述。 テキストのみを表示する場合は最後の*の後に_を入れる

Sample 図は上記
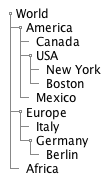
4-2. ツリー
木構造のウィジェットを作る感じで利用可能。 ワイヤーを作る機能に付随している(@startsaltと@endsaltで囲む)。

Sample
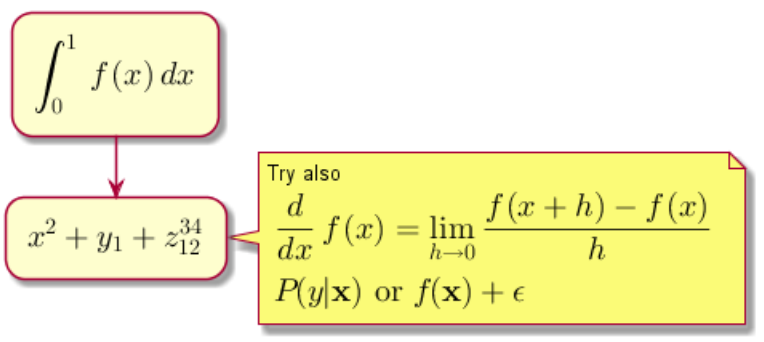
4-3. 算術表記
PlantUMLではAsciiMathやJLaTeXMathの構文が利用可能。

Sample
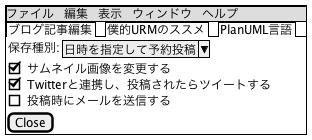
4-4. ワイヤーフレーム
ツリー構造のところで記述したとおり、@startsaltと@endsaltで囲んで記述する。
チープなUIだが、いろいろ書くことができる。

Smaple

この記事またはDrupalに関するご質問がございましたら、お気軽にお問い合わせください。